Welcome to our blog post on how we utilized driver.js to enhance the user experience in our collaborative code editor project. In this post, we'll take you through the process of integrating guided tours into our application and share our insights and learnings along the way.
1. Overview of Our Project: Our collaborative code editor project is a web-based platform that allows multiple users to write, edit, and run code together in real-time also users within the room can chat with each other.
In our project, we utilized driver.js for providing users information about the following functionalities:
Select the Programming Language
Provide Standard Inputs to Program
Compile and Run the Code
Chat with Others
Output Window
We added the driver.js package to our project using npm:
npm install driver.js
To use driver.js, we imported the library and provided suitable arguments as specified in the documentation. You can find the documentation here.
the following is the code on how we used this package in our project.
import { driver } from "driver.js";
import "driver.js/dist/driver.css";
const showQuickTour = () => {
const driverObj = driver({
showButtons: ["next", "previous", "close"],
steps: [
{
element: "#language-driver",
popover: {
title: "Programming Languages 💻",
description: "Select the language from List.",
},
}, //selecting Language.
{
element: "#stdin-driver",
popover: {
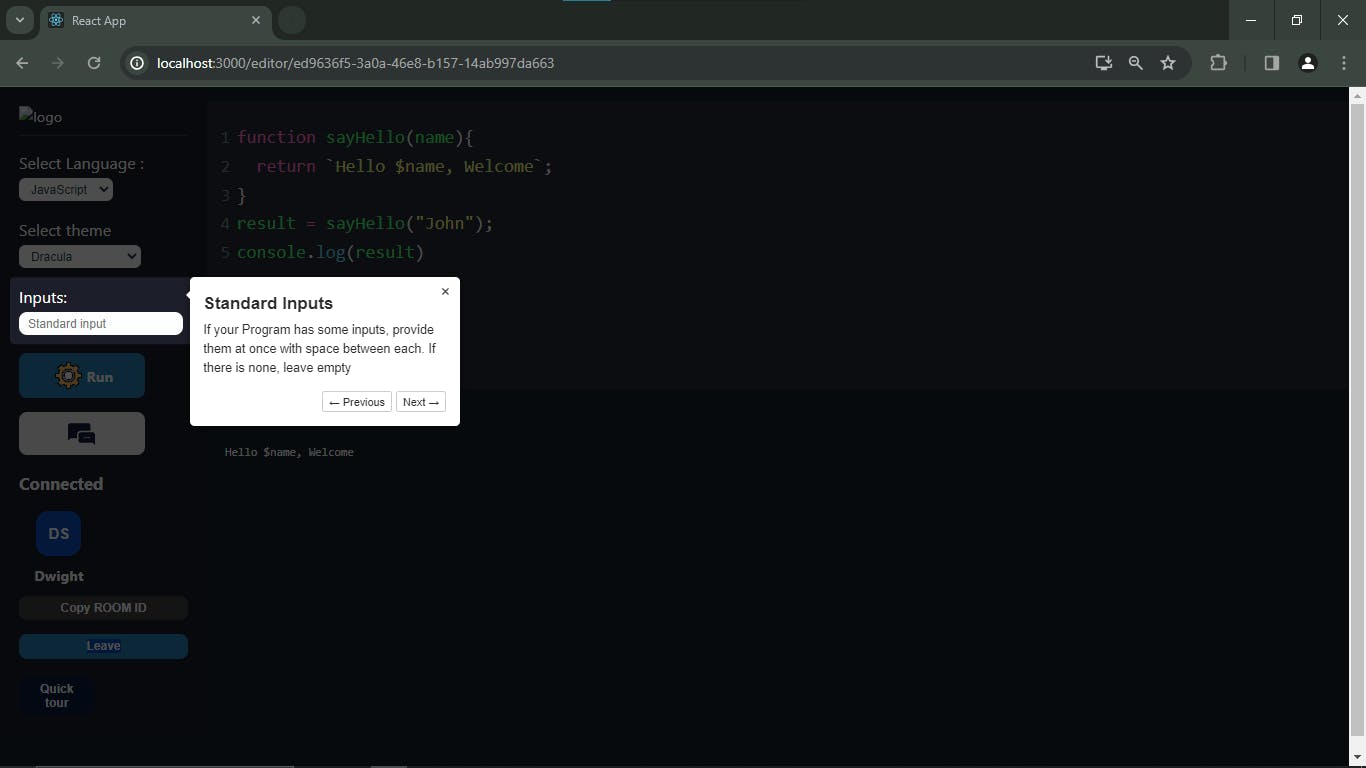
title: "Standard Inputs",
description:
"If your Program has some inputs, provide them at once with space between each. If there is none, leave empty",
},
}, //providing Standard Input
{
element: "#run-driver",
popover: {
title: "run your code ⚙",
},
}, //run code
{
element: "#output-driver",
popover: {
title: "Output Window 🖥",
description: "The output Appears here..",
},
},
{
element: "#chat-driver",
popover: {
title: "Chat Window 💬",
description:
"Here You can Chat with People present in the room in realtime. ",
},
}, //output window
{
element: "#code-driver",
popover: {
title: "Start Coding...",
description: "👨💻",
},
},
],
});
driverObj.drive();
};
export default showQuickTour;
Here's how our site looks like with this,

![Enhancing User Experience with Guided Tours in web Applications: [driver.js]](https://cdn.hashnode.com/res/hashnode/image/upload/v1712574654042/55a69405-e519-46f5-aeba-1e1e22311f2a.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)